Scheduling to suit your style
YouCanBookMe offers the most customizable booking experience available. Choose how your available times display, showcase your brand, add languages, and customize your emails.
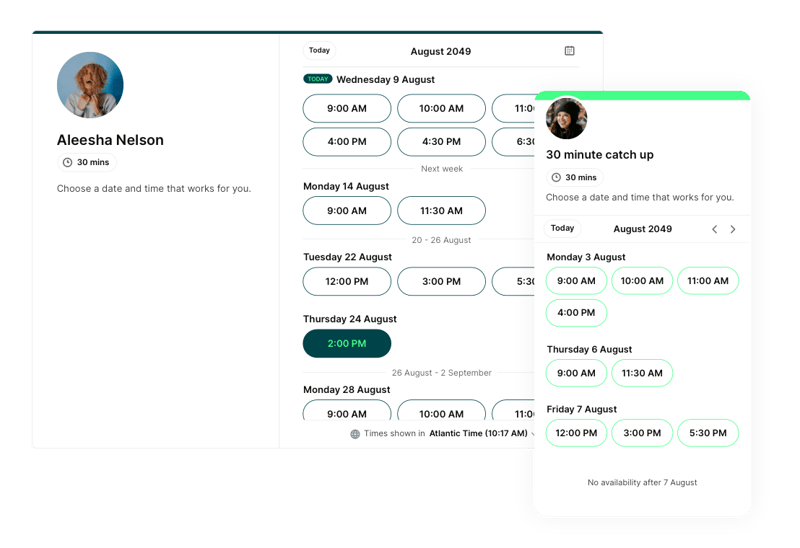
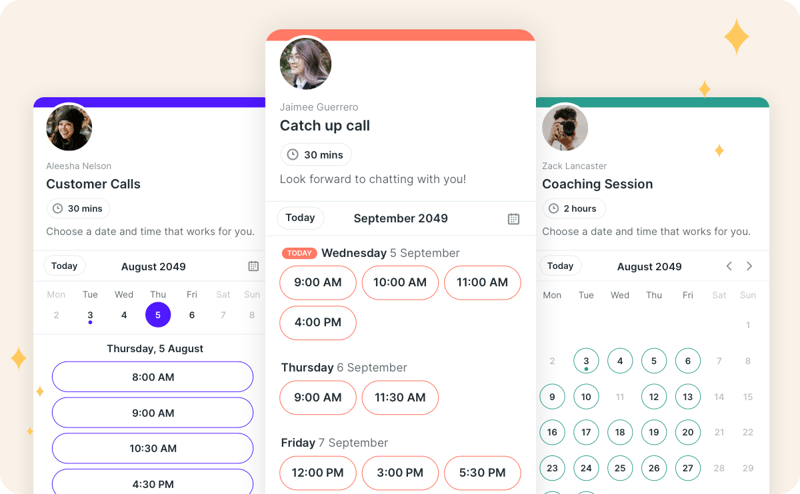
A choice of display options to match how your clients schedule
Display your availability showing one day, multi-day or a whole month. You decide what bookers see to best fit the way you work.

Customize the booking experience to match your brand
Set a custom color, upload your logo, create a unique booking link, and personalize the email text to ensure your clients know they're booking with you - not us!

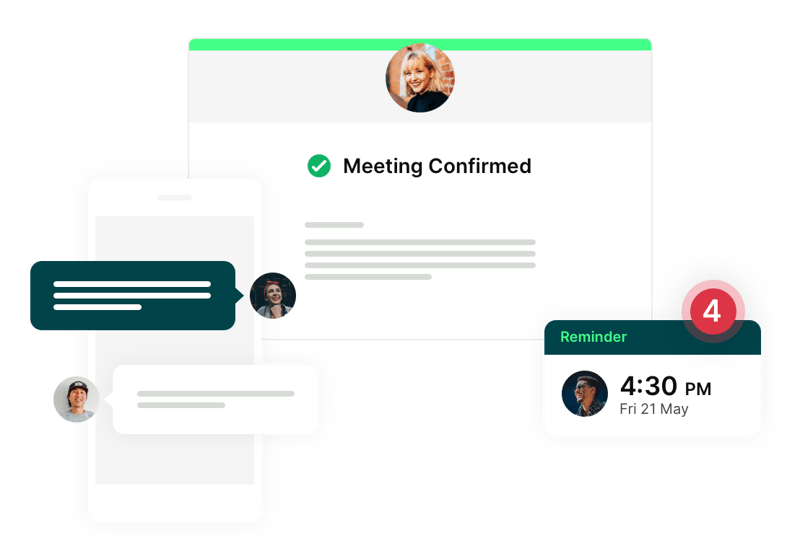
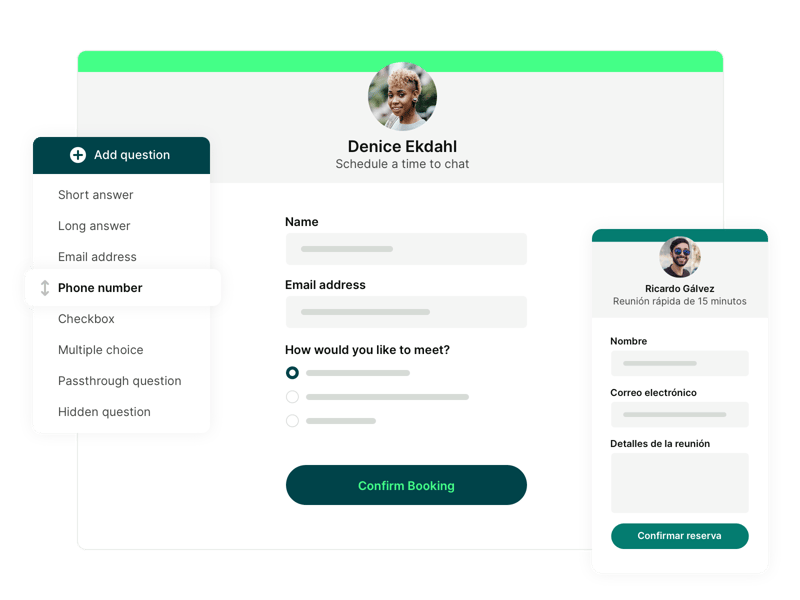
Configurable forms and conditional email text
Unlimited questions and loads of question types to get the information you need, how you need it. Send emails and reminders specific to the booking so your scheduling experience is as helpful as you are!

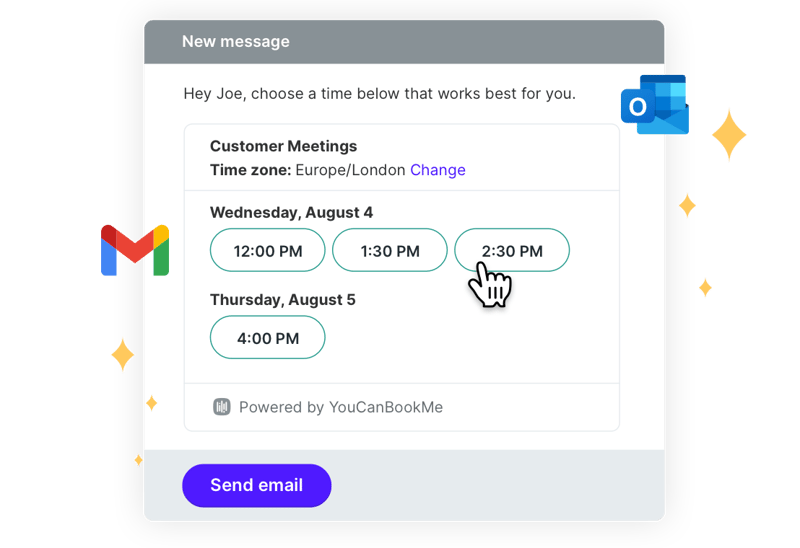
Visible wherever your clients are
Embed your booking page on your site to give bookers a seamless scheduling experience. Add times directly to an email, include your link on Linktr.ee, share on social media. Wherever clients might find you, be there!

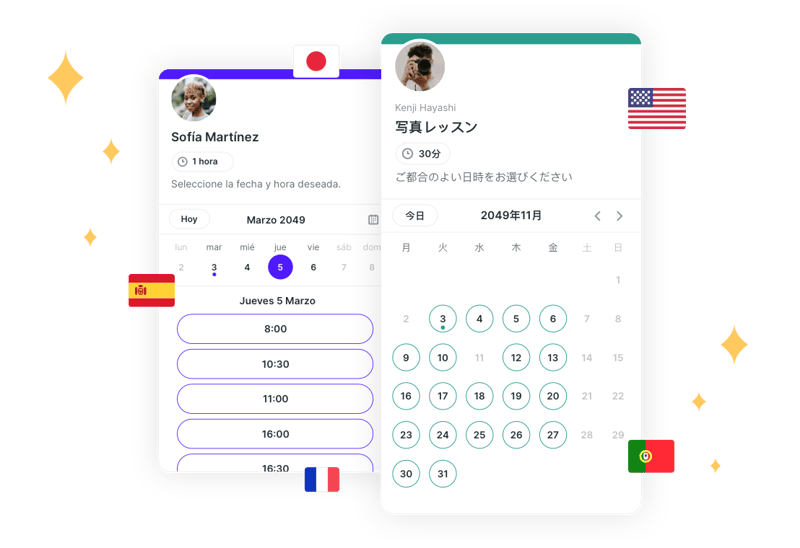
International & local
Set your booking pages to any of 44 languages, including right-to-left and Arabic. Take payments in your local currency.

Works across all devices
Customers can schedule meetings from anywhere, on any device through our responsive, mobile-optimized, booking pages. Schedule meetings from mobiles, tablets, and desktop devices.